물체
배열과 비슷합니다. 배열에 값을 등록할 때 index는 0부터 자동으로 등록되며,
개체는 인덱스 값을 원하는 데이터로 참조할 수 있습니다.
(다른 언어에서는 연관 배열, 맵 및 사전과 같은 데이터 유형이 객체입니다.)
중괄호로 시작합니다. (대괄호 안의 배열)
객체 생성
방법 1
var bir = {‘현’: 19, ‘밍’: 15, ‘정’: 13}
키(색인): 현, 밍, 정.
값(값): 19, 15, 13.
방법 2
var 출생 = {};
bir(‘현’) = 19;
출생(‘밍’) = 15;
bir(‘정’) = 13;
방법 3
var bir = 새 객체();
bir(‘현’) = 19;
출생(‘밍’) = 15;
bir(‘정’) = 13;
객체 값을 검색합니다.
경보(비르(‘현’)) 19판.
*키(인덱스)에 접근할 때
알람 (비르현) 19판.
그렇게 할 수 있습니다.
객체와 루프
객체에 저장된 값은 순서가 없습니다. 높이와 가치만 있을 뿐입니다. 값이 순서대로 표시되지 않습니다.
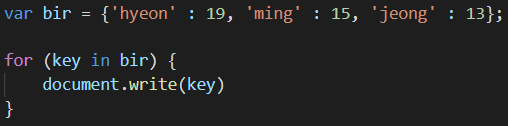
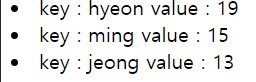
1. 키 값을 나열합니다.
개체를 만들고 for in 루프를 만듭니다.
이 루프에서 bir의 키 값은 key라는 변수에 저장됩니다.
따라서 document.write(key)가 실행될 때 key 변수는 다음에 포함됩니다.
bir의 키값(인덱스)인 현명정이 출력된다.

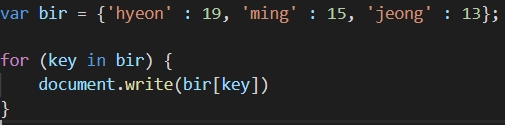
2. 값 값을 나열합니다.

이런 식으로 bir의 키 값은 key라는 변수에 저장됩니다.
그에게 bir(key)를 쓰라고 하면,
개체의 키 값 값이 표시됩니다.
∴ 191513 발행.

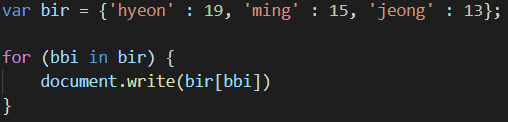
└ 위의 키는 고정된 명령이 아니라 삽입된 이름일 뿐임을 나타냅니다.
∴ 191513 발행.
for in 문은 개체에 포함된 정보에 대해 표시하려는 내용을 반복하지 않습니다.
인쇄 후 한 번만 수행되는 것 같습니다. 열거하는 방법이 있는지 확인하십시오.
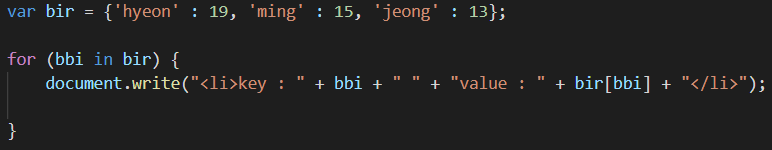
3. 모든 키 값과 값 값이 나열됩니다.

결과:

해도 달리는 것 같다.
- ,
사용하지 마세요
객체지향
객체 인수는 무엇일 수 있습니까?

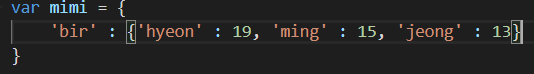
bir라는 객체가 mimi라는 변수의 인수로 포함되었습니다.
접근할 때
console.log (mimi(‘bir’)); : {현: 19, 밍: 15, 정: 13}
console.log(mimi(‘bir’)(‘현’)); : 19

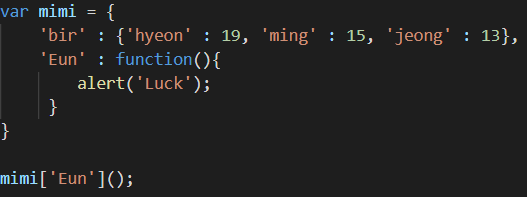
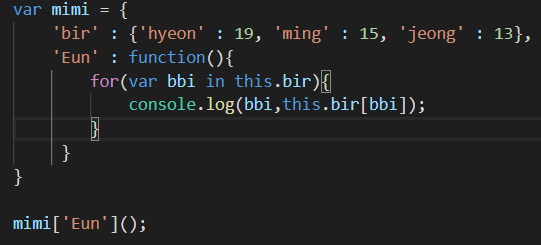
Mimi 객체에 Eun이라는 함수를 추가했습니다. Eun 함수는 행운 알림 창을 표시합니다.
마지막 코드는 Mimi 객체에서 Eun 함수를 실행하는 것을 의미합니다.
∴객체 안에 함수와 객체를 넣을 수 있다는 것을 배웠습니다.
*그만큼
JavaScript에서 정의된 변수입니다. 약속된 변수.
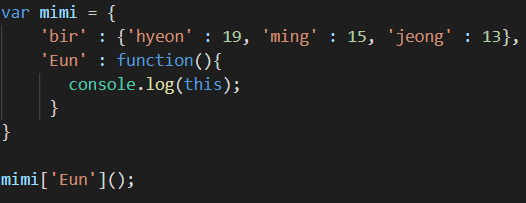
이 함수가 속한 개체를 가리키는 변수입니다.

콘솔에서 이를 보여주는 기능인 Eun을 실행하면,
콘솔에 ‘bir’과 ‘Eun’이 나타납니다.


this.bir이 콘솔에 표시되도록 지정하면

이렇게 떠요! = value 객체 mimi의 인수 중 bi라는 키를 가진 객체의 값.

이로 인해 eun 함수는 읽는 내용을 열거합니다.
bbi에 이(mimi)에 있는 bir의 키 값(hyeon, ming, jeong)을 저장한 후,
bbi(bir의 키 값)와 bir의 값(19, 15, 13)을 콘솔에 표시합니다.
결과:

제발
mimi.eun();
은이 미미를 걷게 하려고. 해야한다.
그냥은(); 할 때 모른 척. 왜냐하면 다음에 당신에게 말할 것이다
* 관련 데이터와 관련 처리를 하나의 컨테이너로 그룹화하는 프로그래밍 기법
이것은 객체 지향 프로그래밍입니다.
![독학 합격 후기 [ADP] 데이터 분석 전문가 필기 독학 합격 후기 [ADP] 데이터 분석 전문가 필기](https://blog.kakaocdn.net/dn/H1Mki/btrlDfpSLSq/oezL8hzXMikEbq9rnPiHtK/img.png)

